05. Using Attributes
Using Attributes
Using selectors is the fastest and most efficient way to add style to your HTML. At this point, you've only practiced using tag, id, and class selectors, but there are actually other types of selectors. If you want to read ahead, check out the following links.
We'll explore these more in later lessons.
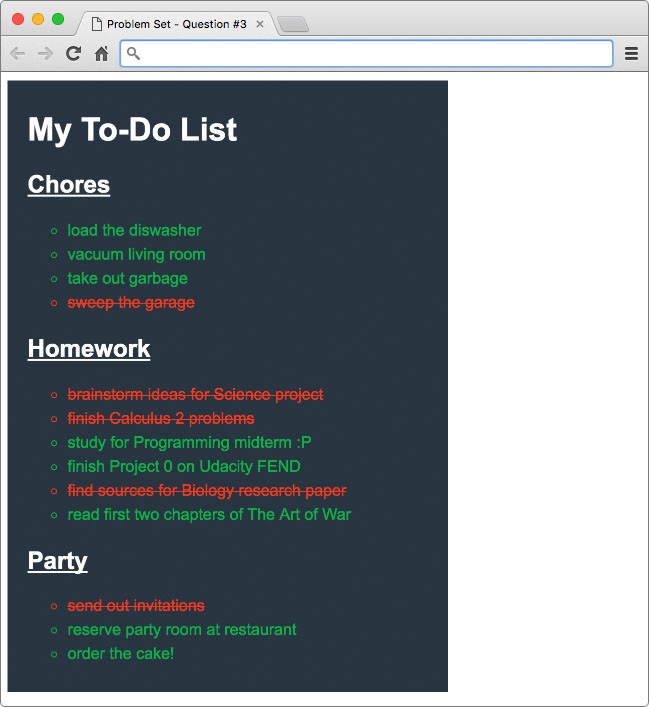
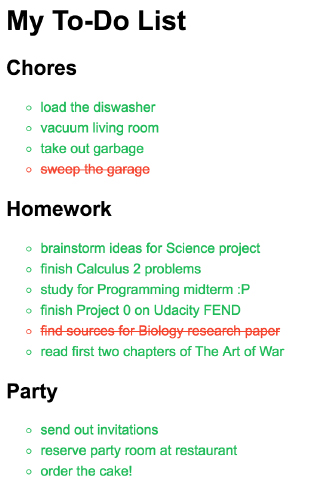
Now it's time to put your knowledge of attributes to the test. For this quiz, I've created you a simple to-do list in HTML and written the CSS to make it stylized 😃 .

However, in the HTML you'll see that some id and class attributes are missing from the HTML. To complete the exercise, add the correct id and class attributes to the HTML to reproduce the to-do list below.
How to Complete this Exercise
- Edit
index.htmlin the Workspace on the next page reproduce the solution image. - You will need to add the correct id and class attributes to the HTML elements to reproduce solution image.
- Click over to
solution.htmlwhen you're finished to see how I did it.